You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the Upcoming Events widget. This widget displays a list of events occurring in the new future
-
To access any widget, you will need to be logged in to your club's member area. Then, access your webpage editor through the top navigation menu, by clicking on Website, and then Website Designer.
-
Now click on the orange Edit Content button to edit the main content of your website. This takes you to the Page Designer screen.
-
On the left side of the screen, click Events and then click and drag the widget called Upcoming Events to the area on the right were you would like the widget to be displayed.
-
Once the widget is placed within a content area, it will display a link to any events coming up within the current calendar month. To save your changes please click on Publish near the top right when you are on the Page Designer screen.

-
To change the content of the Upcoming Events widget, hover your mouse over the widget after it has been placed in the appropriate content section. Then, click on the Pencil icon when it appears.

-
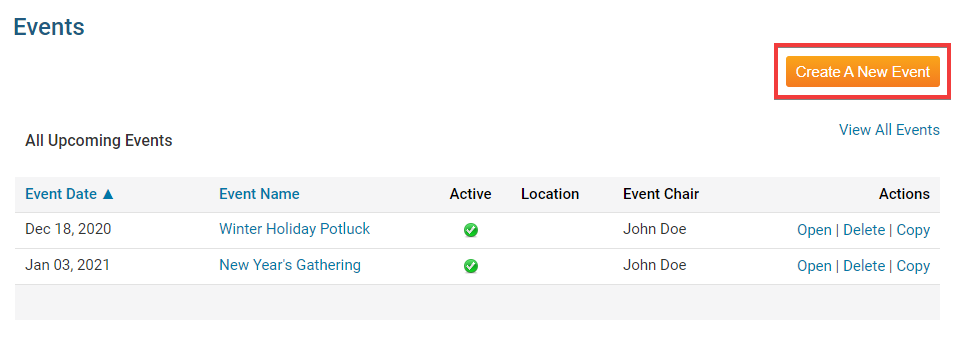
On the Events editing page, you can view and edit existing events, and create new ones. Click Create A New Event to add an event to the calendar.

-
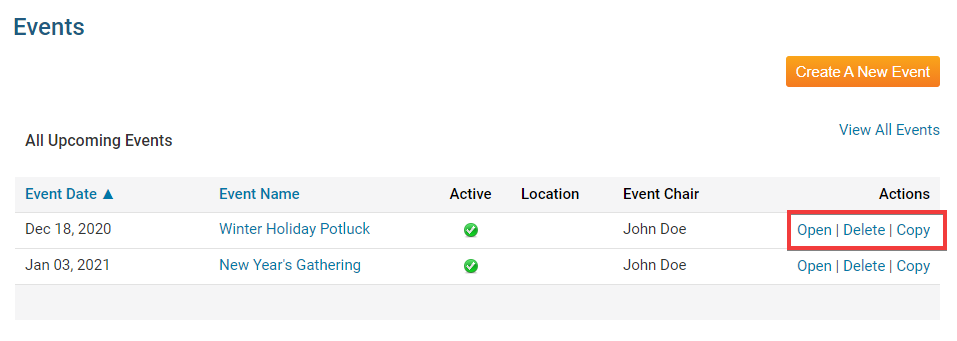
To view or change an existing event, used the options under the Actions header.
- Open: Click Open to view the event specifics and edit them if needed.
- Delete: Click Delete to remove the event. Remember, this will completely delete the event and all registration details, not simply remove it from the calendar.
Note: Only site administrators (level 30) can delete an event, otherwise the 'Delete' button will be grayed out. - Copy: This allows you to create a copy of the event in the calendar.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
-
To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

-
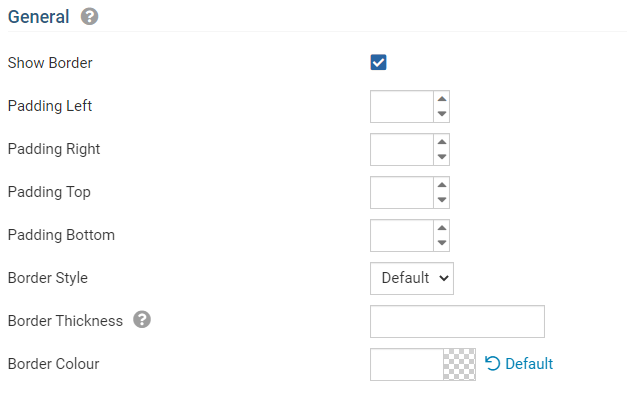
You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

-
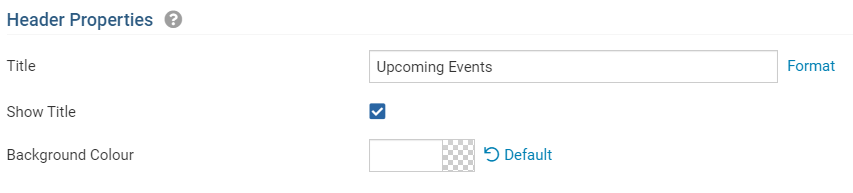
In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Background Colour: Use this colour selection box to set the background of the font.

-
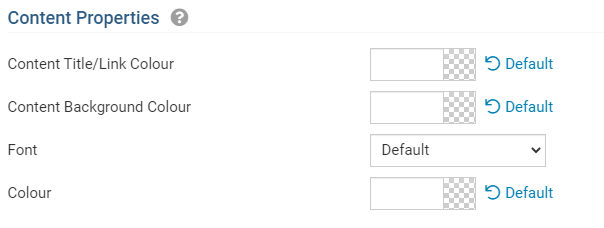
In the Content Properties section, you may define the colour of the Speaker link text and any other links.
- Content Title/Link Colour: Use this colour selection menu to define the colour of the Speaker link text.
- Content Background Colour: Use this colour selection menu to define the colour of the content background.
- Font: Choose a font for the content text here.
- Colour: Select the colour of the content font.

-
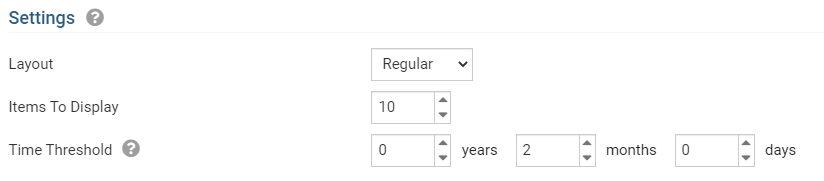
Use the fields in the Settings section to determine the time range for display of upcoming events.
- Layout: "Regular" will list the Events as they have been before. "Columns" will cause the Events to be displayed in "Card view". This will display them in three colums, instead of a horizontal list.
-
Items To Display: Set the number of Events to be displayed on the Widget.
- Time Threshold: Use this field to determine how far ahead you wish to display upcoming events.

-
If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.
Note: The Preview button displays placeholder content that reflects your style changes, and not the actual content of your widget.