You use widgets to add content, such as stories, links and upcoming events, to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the President's Message widget. This widget displays a customized message from the leadership of your organization, along with their name and photo.
1. To access any widget, you need to be logged into your webpage. Then, access your webpage editor.
2. Once you have opened the content you wish to edit, you can access the President's Message widget on the left side of the screen. It is under the Essentials widget tab.
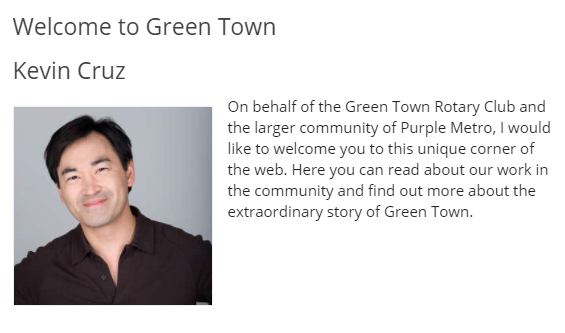
3. Once placed in your content, the President's Message displays a customized message, along with the name of the author and a photo.

4. To add text to the President's Message, you must edit the widget. Once you have placed the widget within your editor, hover your mouse over it. Then click on the Pencil icon.

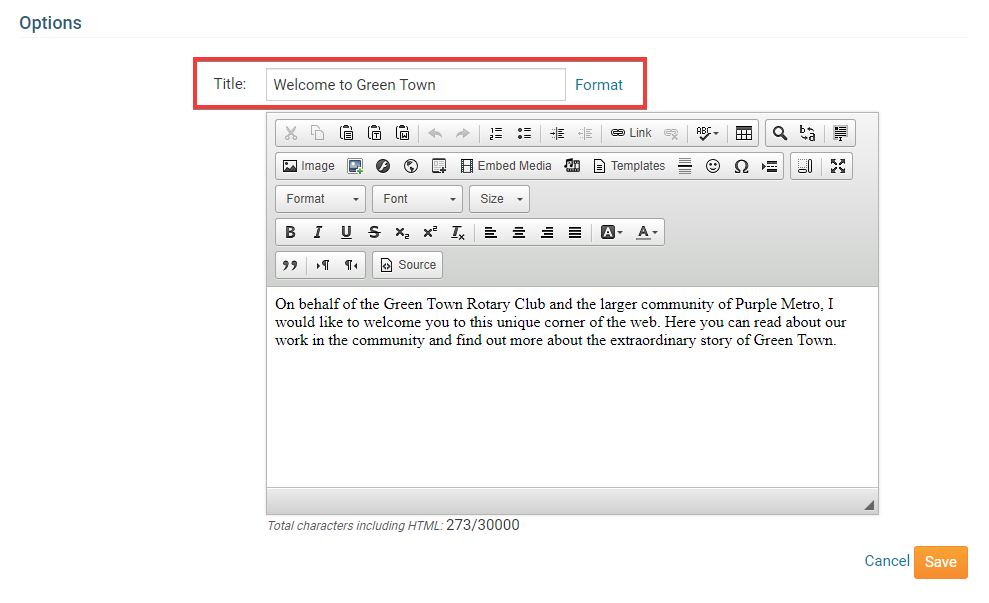
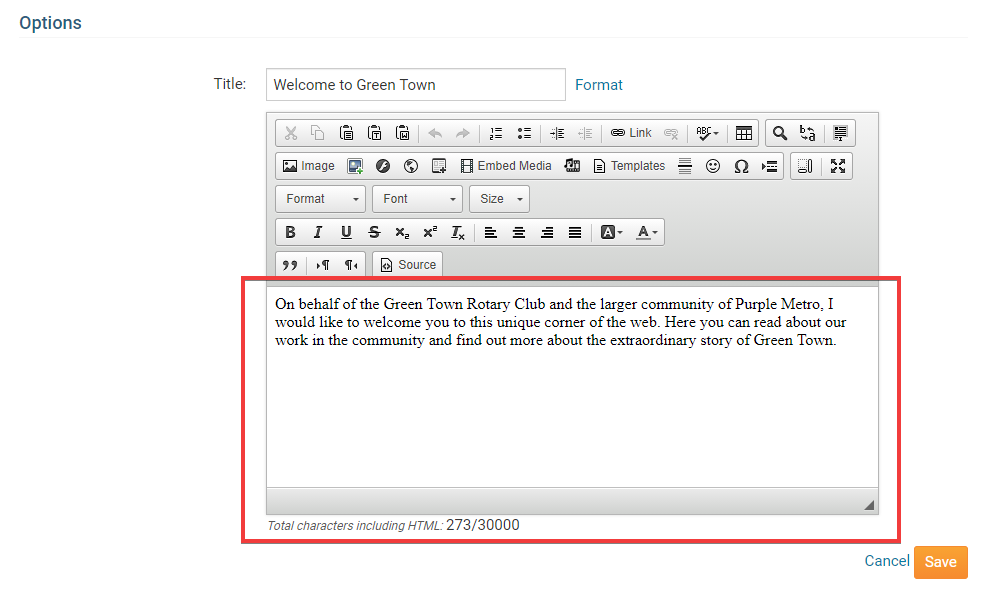
5. This brings you to the Modify President's Message screen. First, you may enter a new title for the widget.

6. Next, enter your message in the text editor field. You can use the buttons above the text to format the message or insert images and media links.

7. When you have finished editing the message, click Save. If you wish to discard what you have written, click Cancel.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
1. To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

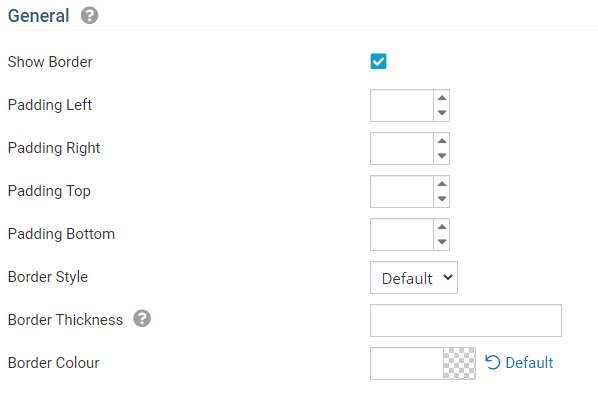
2. You may now edit categories under the various headings. Under the General category you can edit spacing and border properties for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

3. In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Font: Use this drop-down menu to select the font you wish to use.
- Colour: Use this colour selection window to set the colour of the font.
- Background Colour: Use this colour selection window to set the background colour of the font.

4. Under the Content Properties heading, you may adjust the appearance of the content and select which information to display.
- Show Photo: Click this option if you wish to display the president's photo.
- Show Name: Select this option if you wish to display the president's name as part of the content.
- Show Preferred Phone: Select this option if you want to display the president's contact number.
- Show Primary Email: Click here to display the president's email contact information.
- Content Background Colour: Use this colour selection window to set the background colour for this widget.
- Font: Select the font in which you wish to display the content.
- Colour: Set the colour for the content font.

5. If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.