You use widgets to add content, such as stories, links and upcoming events, to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the News widget, which is specific to the Web Designer tool. The News widget operates similarly to the Stories widget. The two different widgets may be used to better manage your organization's longer pieces and shorter, more time-sensitive, articles.
1. To access any widget, you need to be logged into your webpage. Then, access your webpage editor.
2. Once you have opened the content you wish to edit, you can access the News widget on the left side of the screen. It is under the Essentials widget tab.
3. When placed into your content, the News widget displays any stories or articles you may have associated with it.

4. To choose the stories associated with the widget, you must edit it. Do this by hovering your mouse over the widget. Then, click on the Pencil icon.

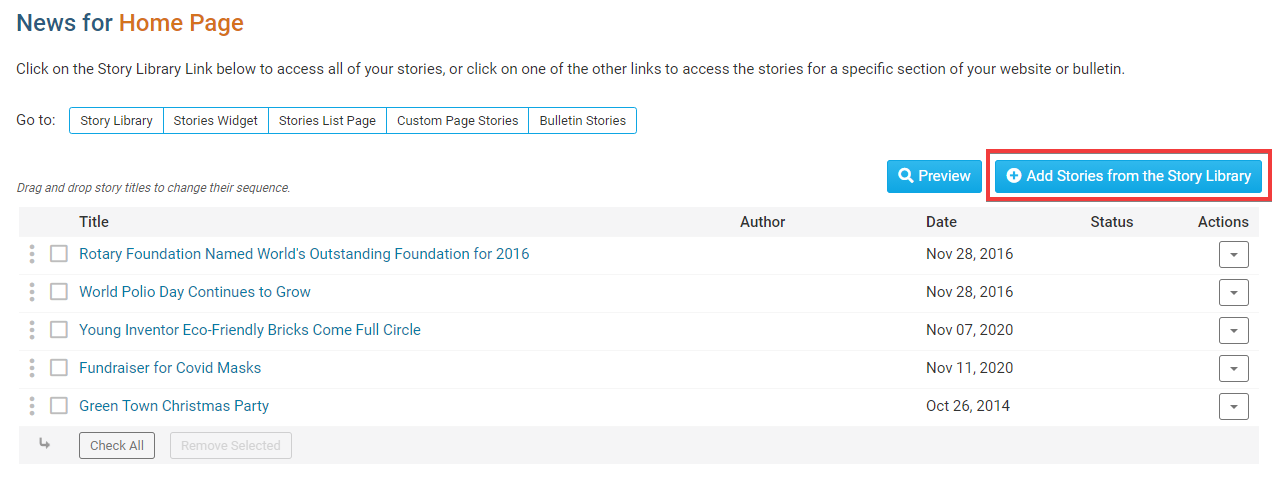
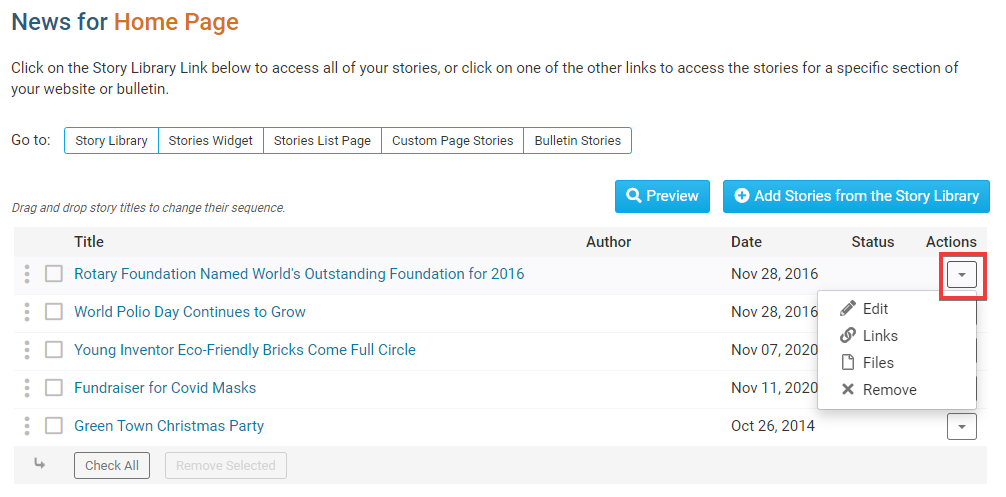
5. You are now on the News for Home Page interface. Here, you may view all your created stories and select them for addition to the widget content. To add an existing story, click Add Stories from the Story Library.

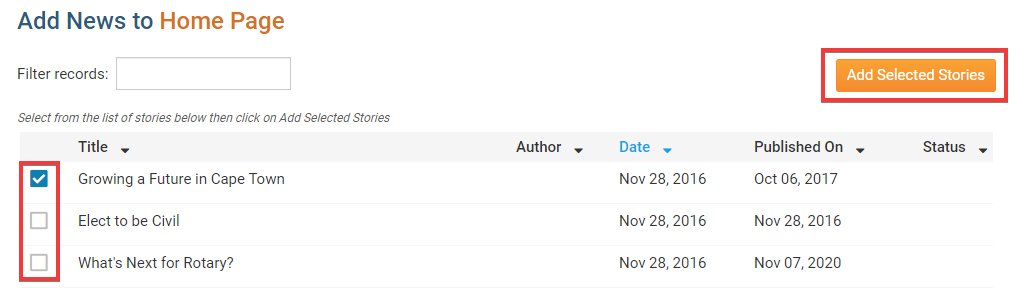
6. This will bring to a page listing all your available stories. Click on the checkbox next to the title of each story you wish to add, and then click the Add Selected Stories button.

7. Finally, you may edit the stories assigned to the widget with the links under the Actions heading.
- Edit: Click here to edit the content of the story.
- Links: This allows you to add a related link to the story page. This link will appear under the heading Page Links on the full version of the story.
- Files: Use this link to add download files to the story. This permits users viewing the story's page to download associated files.
- Remove: Click this link to remove the story from the widget. Remember, this does not delete the story. It simply removes the content.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
1. To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

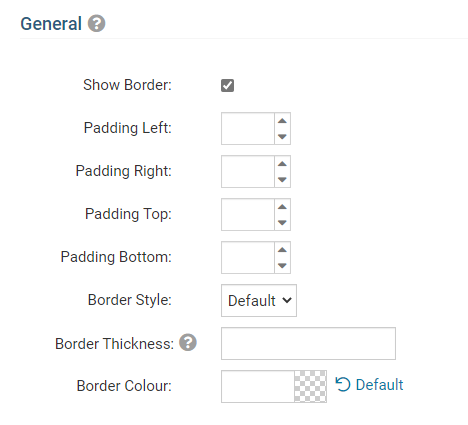
2. You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

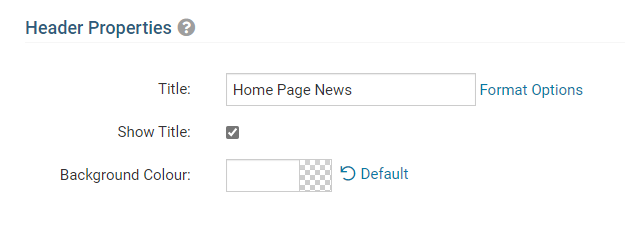
3. In the section marked Header Properties you may customize the appearance of the widget title.
Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Background Colour: Use this colour selection window to set the background colour of the font.

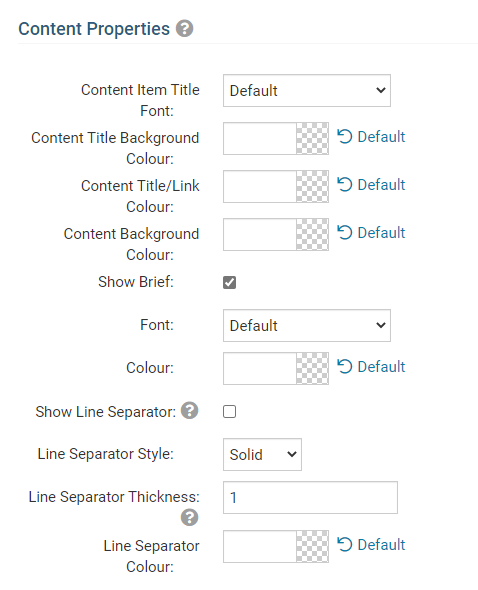
4. Under the Content Properties heading, you may adjust the appearance of the content and select which information to display.
- Show Content Item Title: Click this if you wish to display the title of a given item within the Story widget.
- Content Item Title Font: If you wish to display Item Titles, you may define their font with this field.
- Content Item Title Font Size: Use this to set the font size of your displayed Item Titles.
- Content Title Background Colour: Use this colour selection to set the background colour of your content Item Titles.
- Content Title/Link Colour: Use this colour selection window to set the colour of your content title, as well as any links within it.
- Content Background Colour: Set the background colour of your content.
- Show Thumbnail Image: Display a small preview picture for content in the form of images.
- Show Brief: This displays the brief, a summary of the story.
- Font: Use this drop down to select the font you wish to use for your your content text.
- Colour: Use this colour selection window to set the colour of the brief text.
- Show Link Separator: Click this option to display a line between story item.
- Line Separator Style: Use this drop down menu to select the style of the seperation lines.
- Line Separator Thickness: Enter a number here to set the thickness of the seperation lines.
- Line Separator Colour: Use this colour selection window to set the colour of the seperation lines.

5. The Settings category controls additional functions of the widget.
- Show "Read More" Link: Select this if you wish to display a "Read More" link beneath each story, which will open in a new window.

6. If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.