You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the Bulletins widget. This widget links users to published editions of your group bulletin.
1. To access any widget, you need to be logged into your webpage. Then, access the relevant content editor, either for your website or bulletin.
2. Once you have opened the content you wish to edit, you can access the Bulletins widget on the left side of the screen. It is under the Bulletin & PR widget tab.
3. One in place and published, the Bulletins widget provides links for webpage visitors to access your online archive of bulletins.

4. To edit the content displayed by the Bulletins visitor, hover your mouse over the widget. Click on the Pencil icon when it appears.

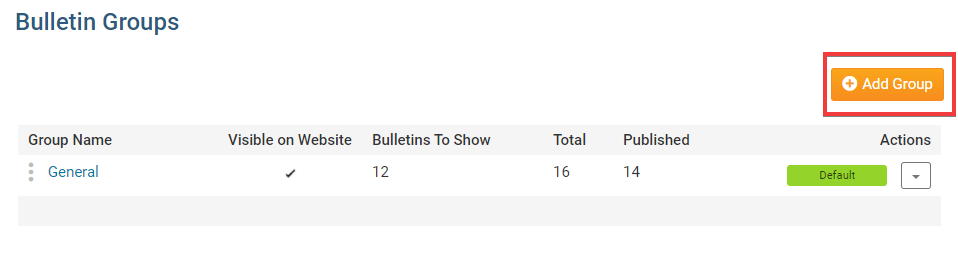
5. This takes you to the Bulletin Groups page, where you can organize your bulletins by group and edit their visibility on the webpage. To add a new group, click the Add Group button.

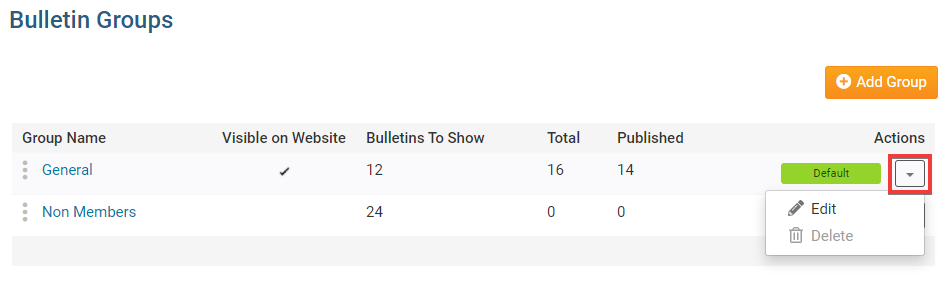
6. To edit the properties of a given group, make use of the links under the Actions heading on the right side.
- Edit: This allows you to alter the name and visibility of the bulletins within this group.
- Delete: This removes the group. Remember, the entire group is deleted. It is not simply removed from display on the widget.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
1. To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

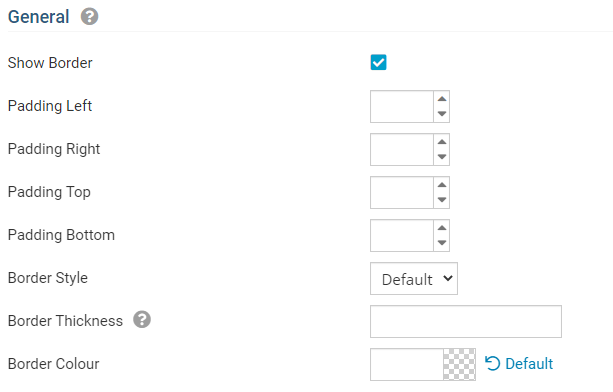
2. You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

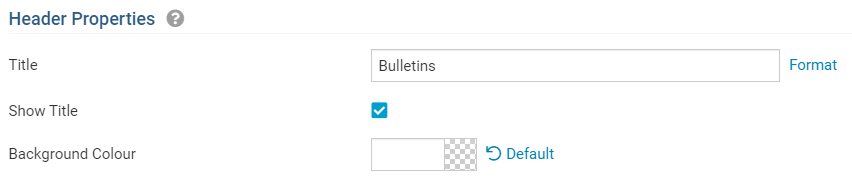
3. In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Font: Select the font type for the title.
- Colour: Select the colour of the title font.
- Background Colour: Use this colour selection box to set the background of the font.

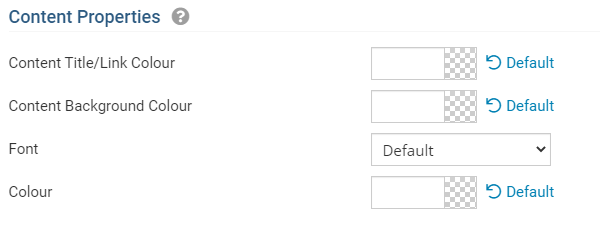
4. In the Content Properties section, you may define the colour of the Speaker link text and any other links.
- Content Title/Link Colour: Use this colour selection menu to define the colour of the Speaker link text.
- Content Background Colour: Use this colour selection box to set the background colour.
- Font: Choose a font to use for content text.
- Colour: Select the colour of the content font.

5. If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.