You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the Bulletin Subscribe widget. This widget allows people to subscribe to your group's bulletin.
1. To access any widget, you need to be logged into your webpage. Then, access the relevant content editor, either for your website or bulletin.
2. Once you have opened the content you wish to edit, you can access the Bulletin Subscribe widget on the left side of the screen. It is under the Bulletin & PR widget tab. Click here to learn how to add a widget to the Website Designer Page.
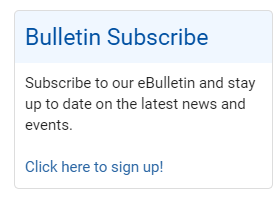
3. Once in place and published, the widget provides a link for webpage visitors or bulletin readers to subscribe to the bulletin.
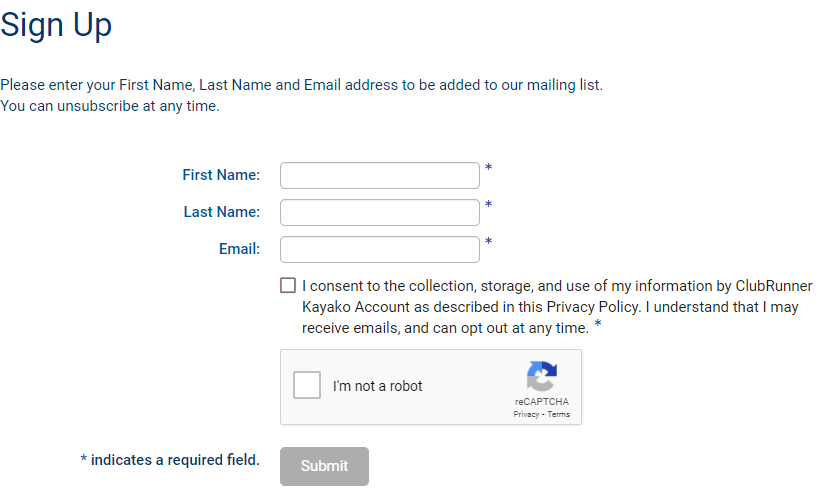
 4. The user will be directed to a new page and prompted to complete a "Captcha" test for your security.
4. The user will be directed to a new page and prompted to complete a "Captcha" test for your security.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
1. To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.
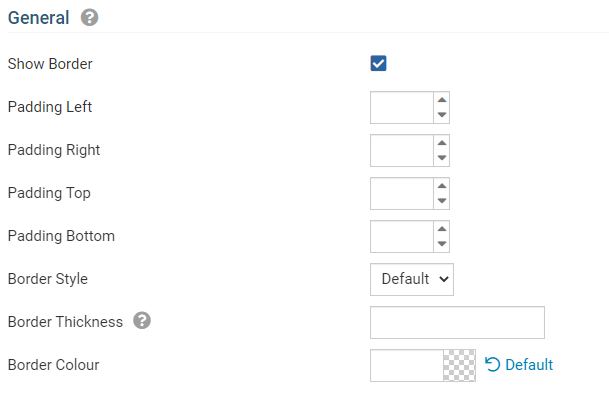
2. You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
Show Border: Click this check box if you wish to display a border around the widget.
Padding Left: Enter a value in pixels to set a space to the left of the widget.
Padding Right: Enter a value in pixels to set a space to the right of the widget.
Padding Top: Enter a value in pixels to set a space above the widget.
Padding Bottom: Enter a value in pixels to set a space below the widget.
Border Style: Use this drop-down menu to choose a border style.
Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
Border Colour: Click on the colour choice window to set a border colour.

3. In the section marked Header Properties you may customize the appearance of the widget title.
Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
Show Title: Uncheck this box if you do not wish to display the title.