You use widgets to add content, such as stories, links and upcoming events, to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the Birthdays and Anniveraries widget. This widget allows site visitors to see a list of upcoming birthdays and anniversaries, provided your users have provided that information.
1. To access any widget, you need to be logged into your webpage. Then, access your webpage editor.
2. Once you have opened the content you wish to edit, you can access the Birthdays and Anniversaries widget on the left side of the screen. It is under the Essentials widget tab.
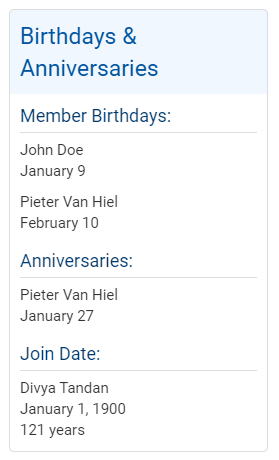
3. After you have placed this widget in your web or bulletin content, it displays a list of your members' upcoming birthdays and wedding anniversaries. It does not display this information if it has not been provided.

4. To adjust which dates are shown, hover your mouse over the widget once it has been placed in the content area. Click on the Gear icon to access widget properties.

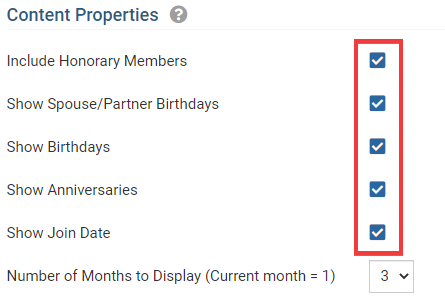
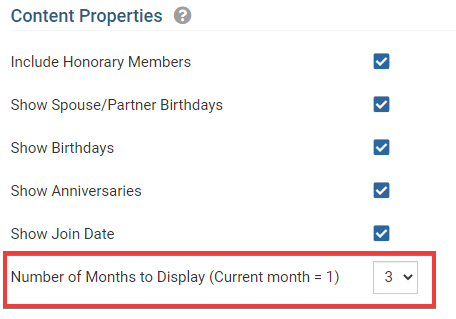
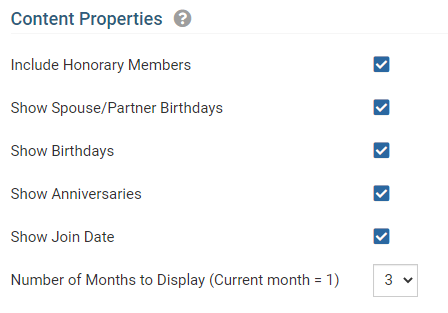
5. This will take you to the Properties page. Scroll down to the Content Properties section . Here, you may use the check boxes to decide which significant dates to display.

6. Use the Number of Months to Display drop down menu to determine the time range for dates to display.

7. Finally, click Save to accept your changes to the widget. Click Restore All to Default to return the settings to their default state. Click Cancel to discard any changes you may have made.
Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
1. To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

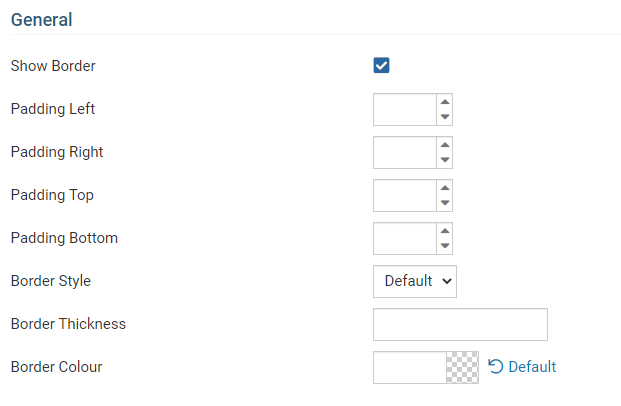
2. You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

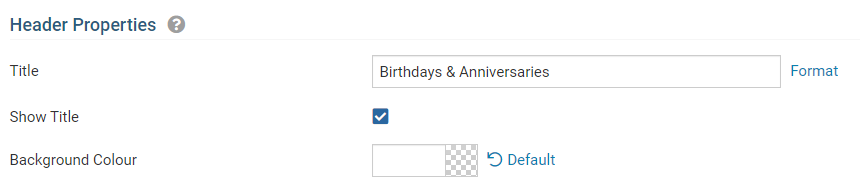
3. In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Background Colour: Use this colour selection window to set the background colour of the font.

4. Under the Content Properties heading, you may adjust the appearance of the content and select which information to display.
- Include Honorary Members: Click this option to include honorary members in the birthday and anniverary listings.
- Show Spouse Birthdays: Click this option to include member spouses in the birthday and anniverary listings.
- Show Birthdays: Click to display birthdays. Remove the check if you do not wish to display them.
- Show Anniversaries: Click to display anniversaries. Remove the check if you do not wish to display them.
- Show Join Date: Click this if you wish to display the dates your members joined Rotary.
- Number of Months to Display: Select the number of months of birthdays and anniversaries to display.

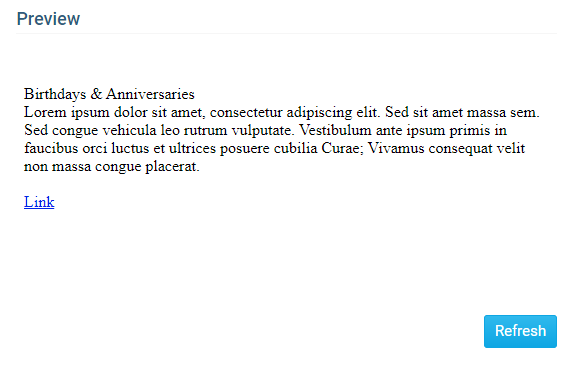
5. If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.