Many clubs are now using Pinterest in addition to their website to keep their current and prospective members informed and encourage them to frequently visit their website.
To add the Pinterest widget to your Club's website, you will need to use a third party tool from Pinterest.
Pinterest provides users with a ClubRunner friendly embed code, so users can easily implement it using the editor.
To begin, you will need to visit Pinterest's Developer website by Clicking on this link, or you can copy and paste this link directly to your internet browser: https://developers.pinterest.com/tools/widget-builder/
In the Pinterest Developer website, select the widget of your choice. In this example, we will use the Profile widget.
Then, use these steps to configure the Pinterest Profile Widget:
1. Enter the Pinterest User URL
2. Set the Size Value
3. Review the preview of your embed
4. If you are happy with the preview, copy both code snippets provided. The first snippet of code will be used to show your specific embed. The second code allows Pinterest to make the embed active.
Enabling Pinterest Embeds
1. Login to the your website's Member Area
2. In the top primary navigation menu, click on Website, and then Website Designer in the secondary navigation menu just below.
3. Click on Edit Footer
4. Click on the source button.
5. Go to the very bottom of the window if there is already other html code, and place the Pinterest embed code.
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
Embedding your specific Pinterest content
1. Login to the your website's Member Area
2. In the top primary navigation menu, click on Website, and then Website Designer in the secondary navigation menu just below.
3. To begin editing your home page content, click on the Edit Content button within the content section

4. Click on the Custom Widgets (Global) or Custom Widgets (Page Specific) tab on the left side of the screen.
 5. Drag and drop the Custom Widget into the Designer.
5. Drag and drop the Custom Widget into the Designer.

6. Once the widget icon has been placed, the edit screen will open automatically. Give the widget a title in the field provided.

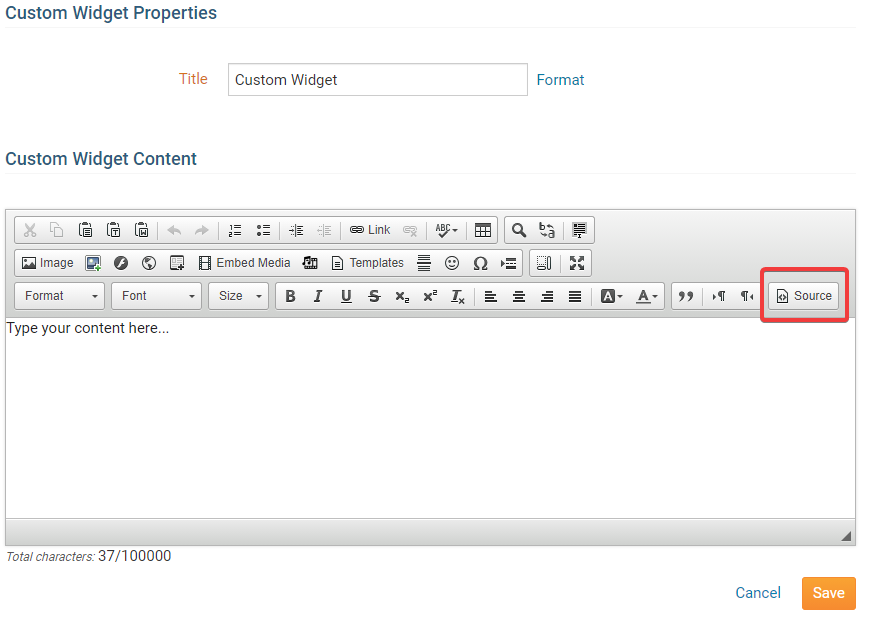
7. Next, click on the Source button in the editing tools. This step is essential if you want the embed code to display properly.

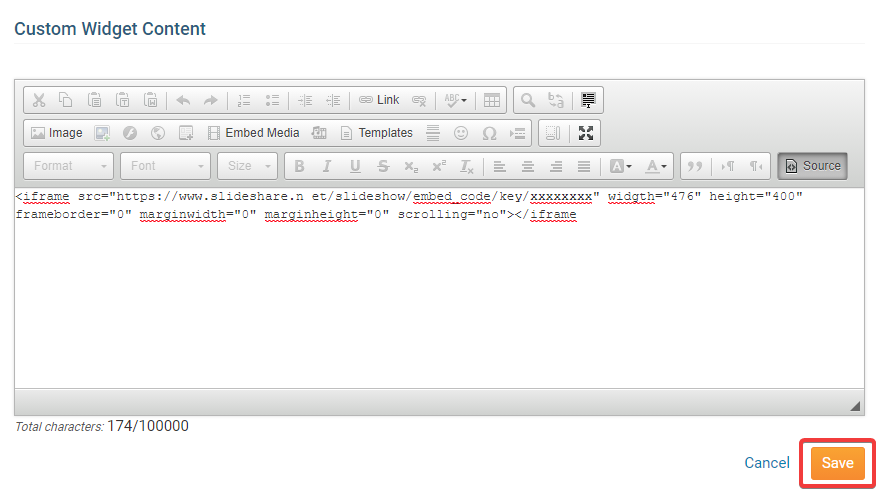
8. Now paste the embed code you obtained from Pinterest into the editing field.
9. Click on Save to proceed, or Cancel if you wish to discard the changes you've made. You will be returned to the page designer screen.

10. Publish your changes by clicking on the Publish button.